Accelerate Success with AI-Powered Test Automation – Smarter, Faster, Flawless
Start free trialBackground
In the world of internet-driven information consumption, sluggish, and non-contextual internet response on requested information is a huge mood swinger. To solve this problem in web and mobile applications, in 2012, Facebook invented an alternative to the long prevalent REST API and called it GraphQL. GraphQL is a data query language that increases developer productivity and reduces the amount of data transferred in the API requests. After proving this advantage, Facebook open-sourced it in 2015 and since then it has been used by many companies like Github, New York Times, PayPal in application development.
Advantages of GraphQL


- Universal data translation
GraphQL has a huge positive implication on the developer community as a whole, because it removes errors between applications and servers, and helps incomplete data translation between various applications. This removes the bottleneck and pressure on the end application developers to ensure compatibility. Close to 100%, GraphQL requires an organized schema which in itself becomes a document.
- Schema-based data definition
Once the schema is defined, GraphQL considers it as a model with all the properties. It does not require to specify data requirements at the server-side and hence based on the schema data definition happens on the client-side. Thus, prototyping becomes much faster. This is apparent from the fact that emerging product companies are relying on GraphQL.
- Rapid product development
GraphQL is a boon to front end developers. The GraphQL libraries allow for realtime updates on the UI without touching the backend and therefore, iterations on app development are fast. Without GraphQL, it would have required longer than usual and an entire team to deliver the same. GraphQL facilitates schema driven development which means features are designed as per the schema created on the server. GraphQL APIs can be stitched together and therefore a single API can be developed from an existing API. This reduces the complexity to deal with multiple endpoints. Schema stitching also makes the API re-usable, thereby shortening the product development time.
- Enhance backend stability
Stability comes from the simplicity with which GraphQL structures the data, independent of the client requests. GraphQL acts like a translatable layer between the client and the server which directs the server data requests to the necessary resources and systems. This allows modifications in the application backend, without restructuring the client. Since the data is passed in the language path itself, the query looks simple and elegant. Stability is further achieved because GraphQL defines the shape of the objects returned by the API.
- Improved query efficiency
GraphQL gives the application developer a single entry point for multiple queries instead of multiple or ad hoc endpoints and complex data retrievals. The data is defined in a schema on the server, it is delivered in a single predictable package rather than differentiated packets. The software developers don’t have to rely on the REST endpoints which return pre-defined and fixed data structures. Pre-defined data structures lead to either getting more information than needed, called over fetching, or getting less information than needed, called under fetching, in a single query. Underfetching and Overfetching are two commonly observed problems in the REST APIs. Schema-based data on the server, adds predictability to the APIs output.
GraphQL decreases the number of resources required in each data query. Servers are able to publish contextual output in the APIs and the client can request the data with simple data calls. This means the application developers can implement data restrictions naturally with minimal impact on consumers. GraphQL improves queuing efficiency as it adds specificity and predictability in the output which improves the product development speed. This type of query output also reduces the load on the backend, which need not be modified every time there is an iteration in the product development.

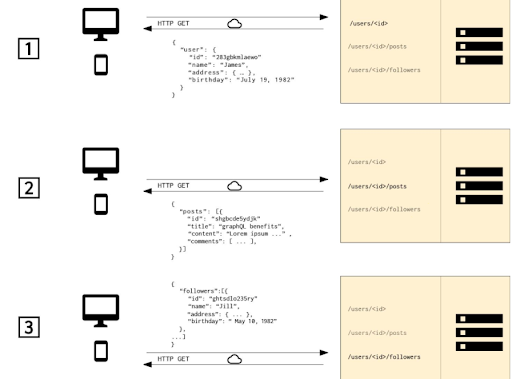
This is how REST fetches the information.

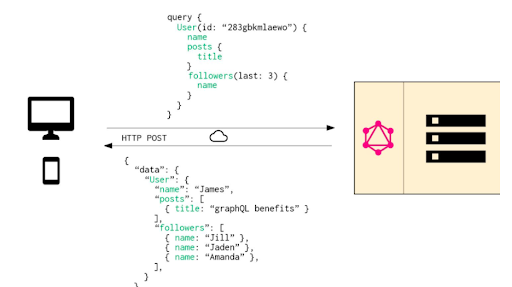
This is how GraphQL fetches the information.
- Ease of server maintenance
Often on a server, a lot of data is accessed in a repetitive method. On a specific requirement or a data request, the records are merged and a JSON is sent in the API. Such integration is repeated for every new requirement.
With GraphQL, the data schema is well organized and pre-defined on the server and the data source is declared. Every time there is a request, specific data is fetched and retrieved in the single endpoint. The process becomes automatic.
GraphQL also reduces potential bugs and server-side vulnerabilities. Maintenance is easy because if any issue occurs, the team needs to look at just the single schema rather than going through each and every REST API.
- System of record
Product documentation is a key block in the entire product organization and one needs to own this function to maintain the same. This documentation also includes details of all the company APIs so that when new application developers join the team, knowledge transfer is easy. Instead of maintaining separate documents for each API, GraphQL can be expressed in its schema definition language.
Developers don’t have to manually write the API documentation, it is auto-generated because of the server-side predefined data schema. Such self-documenting APIs help in building production-ready applications.
- Growing community
GraphQL is helping small and big companies alike in building production-ready applications. This has led to an increased number of meetups and conferences in the community to share resources and exchange ideas. Some of the popular tech companies using GraphQL are Facebook, Twitter, Yelp, Coursera, Hudl, Pinterest, and The New York Times, as these public-facing companies evolve, the developer community will get the opportunity to build new reference tools like Prisma and GraphQL Faker to name a few. Any open-source service with a vibrant community is bound to grow with time and this collaborative approach keeps the technology relevant.

Limitation of GraphQL

GraphQL queries do not return a specific error message, thus impacting the stack trace. Without specific errors from the failed request, monitoring and error handling becomes complex. GraphQL does not leverage native HTTP caching to avoid re-fetching of the resource. One needs to set up one’s own caching support. If the application handles rapidly changing data, then the company must deploy dedicated resources for API restructuring to handle this complexity.
Some other limitations are that the application state is not driven by the server, only JSON representation, content cache, network errors, self responsibility on performance and scaling and unsatisfactory query optimization.

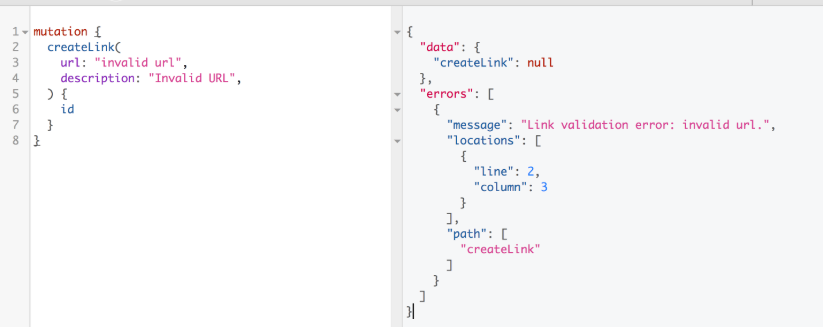
Sample mutation query with variables in Graphql which will set reminders for an event.

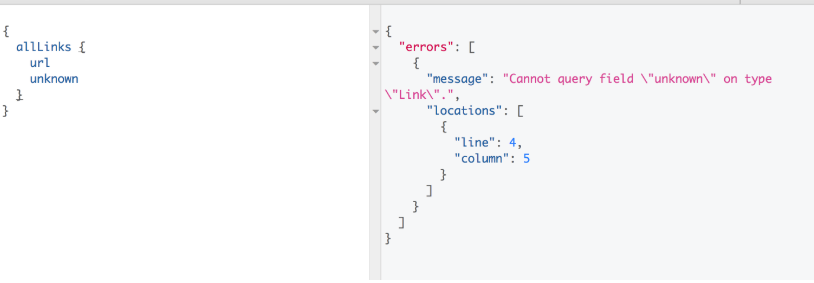
Sample Error message in Graphql due to some error in mutation query.
In a Nutshell
GraphQL is being widely adopted in the software development and API testing community. GraphQL allows the applications to shift the perspective to the client and not the server. This means GraphQL API allows the return of more contextual information demanded by the end-user from the client-side. In the age of information overload, wouldn’t we want applications that allow us to search for information in more specifics? GraphQL empowers the end-users to control the information they consume from the applications and thus it makes more business sense to adopt GraphQL for effective and accelerated product development.
How do Webomates Teams Deploy Testing with GraphQL?
Webomates has developed its unique strategy with GraphQL. Webomates’ engineers understand the schema to begin any testing process. Webomates testing tools help to generate test cases using GraphQL schema files. The queries are executed using a blend of automation and manual testing.
Conclusion
Webomates offers regression testing as a service that is a combination of test cases based on testing and exploratory testing. Test cases based testing establishes a baseline and uses a multi-execution channel approach, to reach true pass / true fail, using AI Automation, automation, manual, and crowdsourcing. Exploratory testing expands the scope of the test to take the quality to the next level. Service is guaranteed to do both and even covers updating test cases of modified features during execution in 24 hours.If you are interested in learning more about Webomates’ CQ service please click here and schedule a demo, or reach out to us at info@webomates.com
If you are using GraphQL in your work, share your feedback on info@webomates.com

Leave a Reply