Accelerate Success with AI-Powered Test Automation – Smarter, Faster, Flawless
Start free trial“Why is this website looking weird on my phone, but when I see it on my desktop it looks fine?”
“Why am I not able to click on the submit button?”
“Why are the visual elements not aligned? I don’t think I will use this anymore.”
“This website is too erratic.”
“Sometimes it just takes ages to load and every time I register a complaint, I am told to upgrade my internet plan.”
“I cannot access a particular section on your website. It says that access is restricted due to my geographical location”
These are a few common grouses of customers, which, if unaddressed, slowly lead to losing customer base.
Why does this happen? Was the product launched without comprehensive testing?
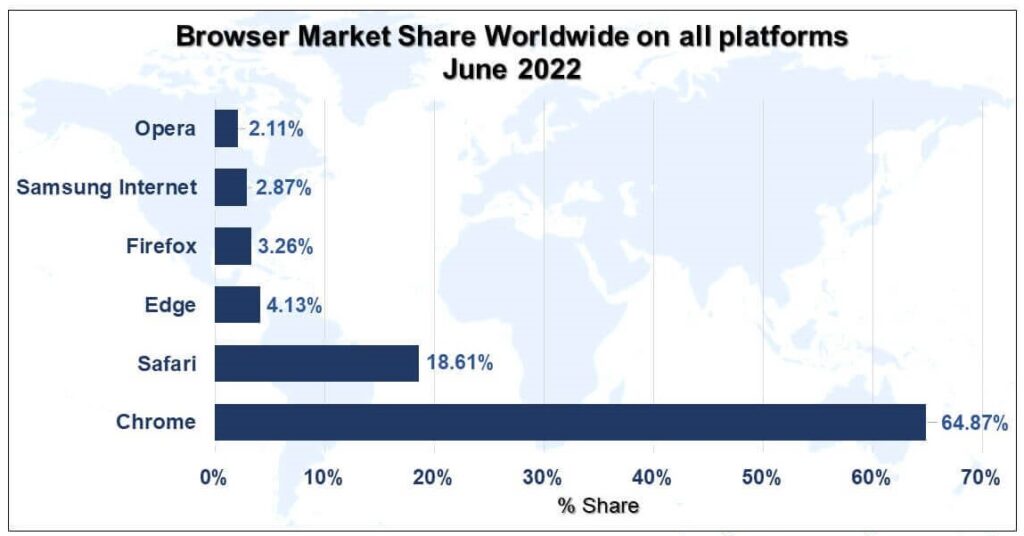
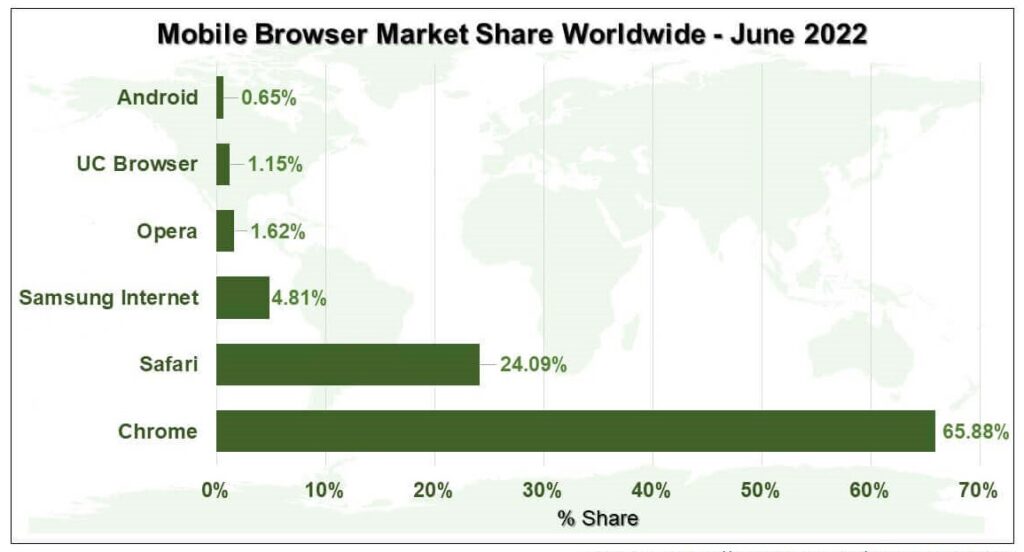
With the exponential rise in internet users across the world, keeping websites/applications compatible with all possible target audiences has become a challenging task. Take a look at the following statistics, by StatCounter, for major browsers used across the world by the tech-savvy population. Even though Chrome takes the lion’s share, there are a significant number of users for other browsers too.


Cross Browser testing is a type of non-functional compatibility testing that checks for browser-specific compatibility errors in a website/application for various browsers, devices, operating systems, and various combinations of browser-device-OS.

Different browsers react to a code change in a different manner. Cross-browser testing ensures that any changes in the code due to new functionalities or upgrades do not hamper the user experience.
In nutshell, cross-browser testing helps in delivering a uniform and satisfactory user experience.
How to conduct Cross-Browser testing
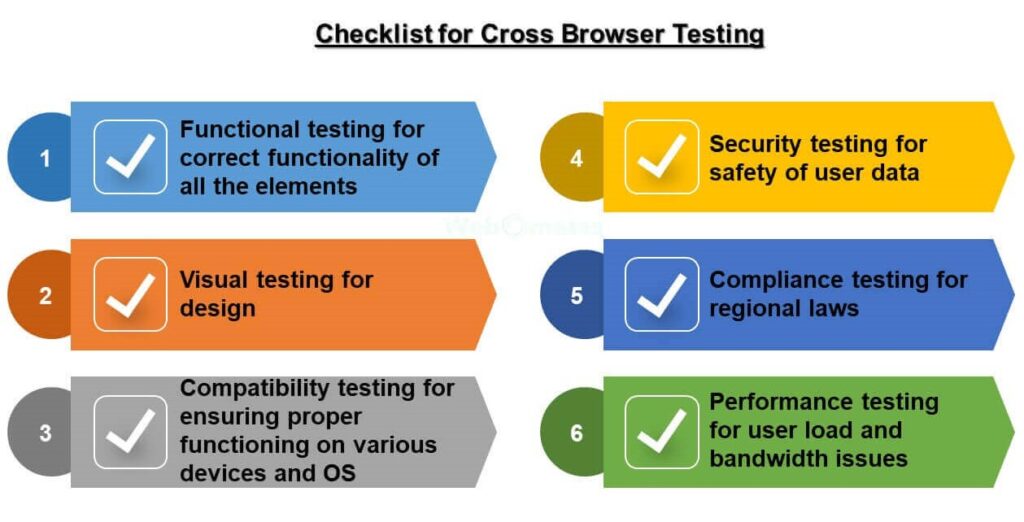
It is always a good idea to keep a checklist handy every time your team conducts cross-browser testing. The comprehensive list could be pretty long and detailed as per the type of application/website which is being tested. We are listing down a few crucial points that are must-haves on every testing checklist to prepare a detailed test plan.

Now that the checklist is ready and a test plan is in place, it is time to set the ball rolling for the testing process.

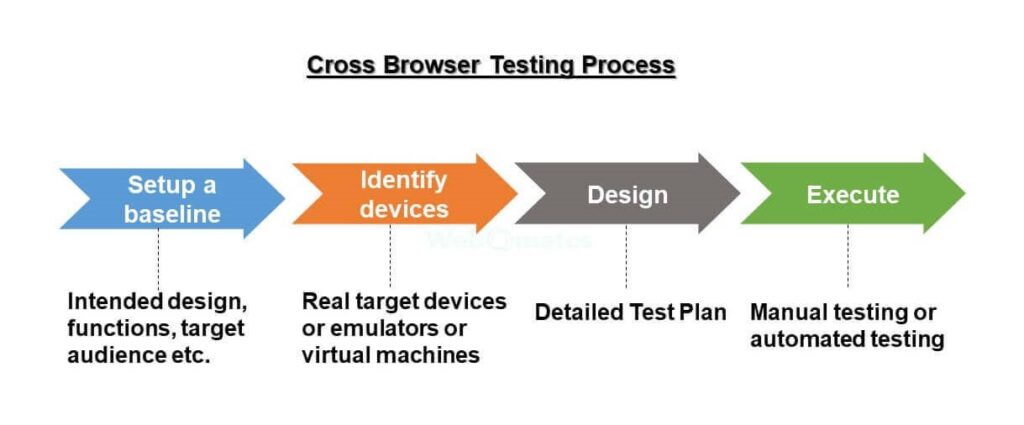
- Set up a baseline
Test run on a widely used browser to set a baseline for visual design, functionalities as per the requirement, target audience, etc. Chrome is a popular choice to be used for establishing a baseline. - Identify devices to be used for testing
Ideally, the testing should be done on the devices on which the application will run. If that is not possible, then emulators, simulators, or virtual machines can be used to simulate a similar scenario.
- Design
A detailed test plan needs to be put in place covering all possible aspects of testing as per the specified requirements. - Execute
While some tests are best conducted manually, it will make life easier for the QA Ops teams if most of the testing is automated. We have covered the benefits of test automation in our previous blogs and it is also worthwhile to read why all tests cannot be automated. Here are the references for you.
When is the right time to conduct cross-browser testing?
- Test as you develop: Continuous testing and shift left testing help in eliminating any potential issues much earlier, thus saving valuable time and resources later. Developers and QA teams are responsible for testing every code commit in CI/CD pipeline.
- Staging time: While maximum bugs are netted and resolved earlier, it is the ultimate responsibility of the QA team to ensure that every release has passed the acid test with flying colors.

Cross-browser testing made easy with Webomates
There are several tools available in the market that can help you in Cross-browser testing. However, if you are looking for a scalable testing tool that can execute a range of test suites within a stipulated time frame and has pricing options to suit your budget, then look no further than Webomates CQ.

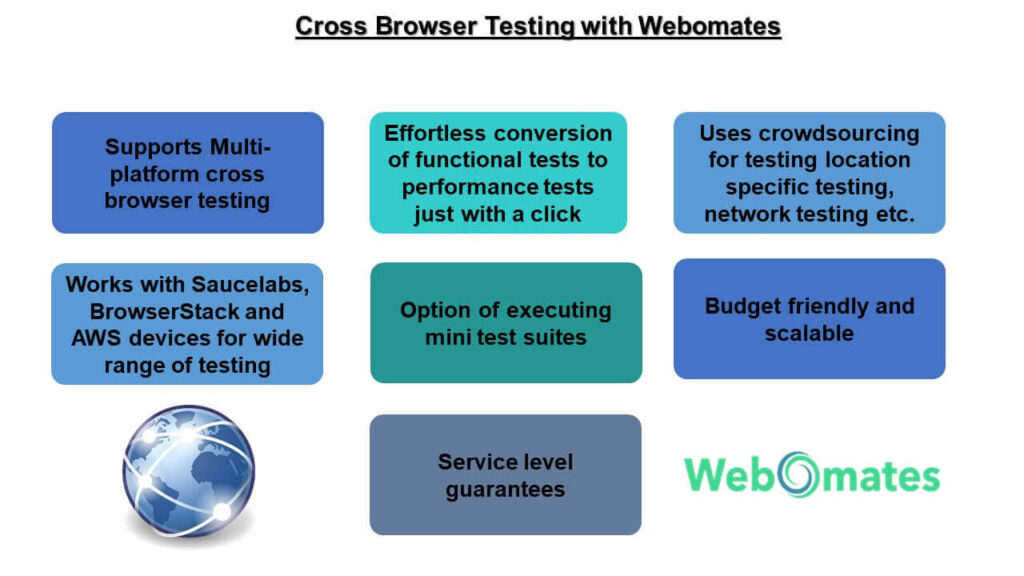
Webomates CQ supports multi-platform cross-browser testing. We have integrated BrowserStack, Saucelabs, and AWS devices with our tool that helps users in testing their application/website’s visual layouts and designs on real devices. Besides this, we also leverage the power of crowdsourcing for network testing to ensure that comprehensive testing is conducted for a wide range of customer bases using diverse networks and service providers.
Our indigenous patented codeless engine can convert all your functional tests to performance tests just with a click. Same functional tests can be reused for load testing by combining our patented multi-channel functional testing with performance testing.
Our comprehensive reporting system helps the development, testing, and business teams by providing them with a detailed analysis of test results. You can read more about AI-based test analysis by clicking here.
Webomates CQ can seamlessly integrate with your CI/CD pipeline and can easily scale up or down as per the customer requirement. It also has an option of executing mini-test suites that saves effort and a significant number of man-hours.
Partner with us to accelerate your Cross-browser testing process. Click here to schedule a demo. You can also reach out to us at info@webomates.com.
If you liked this blog, then please like/follow us on Webomates or Aseem .
Tags: Cross browser testing, Functional Testing, Software Testing

Leave a Reply