Accelerate Success with AI-Powered Test Automation – Smarter, Faster, Flawless
Start free trialImplementing API testing without UI testing or vice versa is like having a pizza without cheese. Though many organizations are likely testing both layers, there are teams that are focusing on just one or the other or don’t have a framework in place in order to test both effectively.
This article discusses the importance of testing at the API and UI level and how having a single framework for both helps speed up the development cycles.
Audio Transcript
Visual Summary
Importance of Testing at API Layer

The use of API-driven architectures and even more so now with microservices has opened businesses to a hidden layer of risk. In fact, some of the most significant vulnerabilities are hidden in the non-human interface of the API. It comes with an added benefit that you can test the business logic of the application without the need of the UI, in a stable way.
Importance of Testing at The UI Layer

UI is the first impression of the application. Testing at the UI layer involves testing the application while considering:
- Usability
- Errors
- Look and feel
It is important to test the UI in all aspects as ultimately it all depends on the end-user or the client whether the application will pass or fail. No matter how good you are at coding or database, the moment a user can’t complete a request through the UI, it’s all a waste.
Nature of UI and API Checks

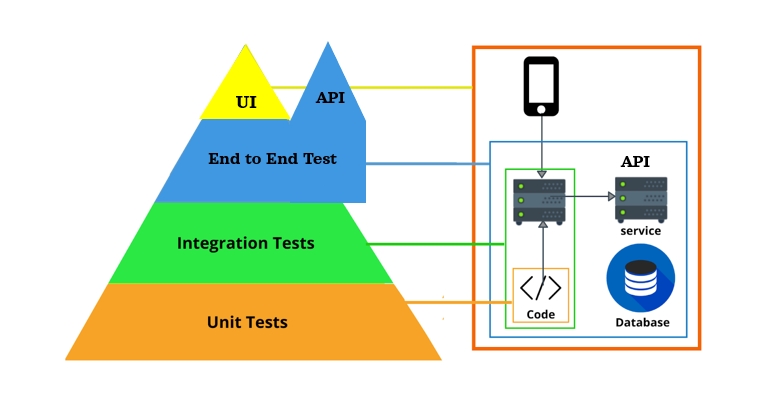
When a team has a robust test pyramid it can help the team in shipping the features faster with high quality. However, most illustrations of the test automation pyramid show unit tests at the bottom and UI tests at the top of the pyramid. However, typically this pyramid ignores an orthogonal view that takes into consideration UI, API and database tests. Combining UI and API tests in particular gives a far greater force multiplier for the testing as shown the figure shown above.

API and UI Together

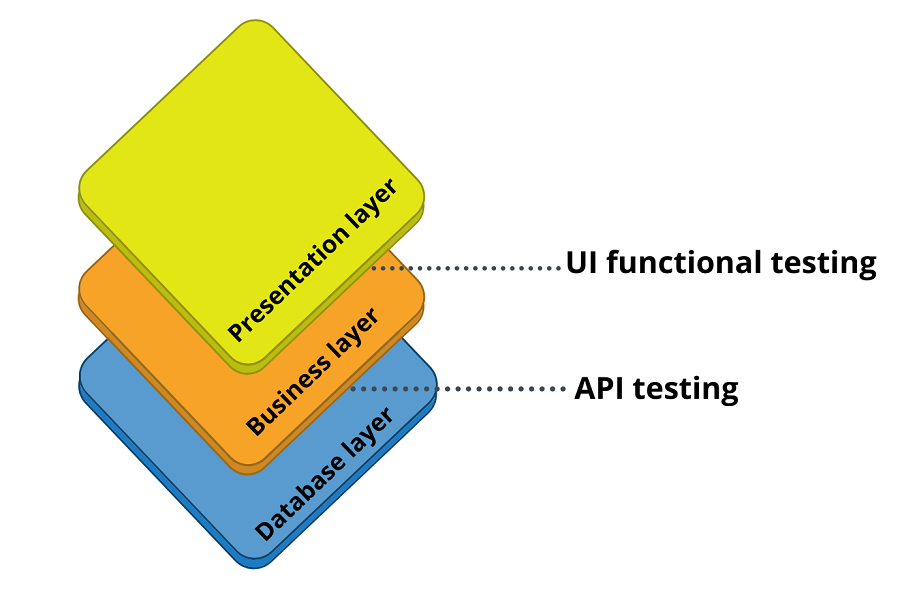
The typical structure of three-layer architecture deployment would have the presentation layer at the top that consists of a user interface that displays the content and information to the end-user. The business layer contains the functional business logic which drives an app’s core capabilities and the database layer consists of the data storage system. On the UI side, you can test the user experience, looking at layout errors, or presentation of data in the UI. On the API layer, you can test business logic, boundary errors, and data variants.
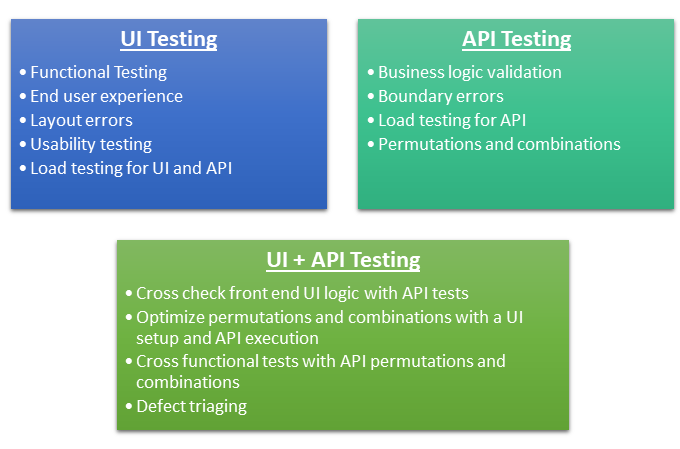
Thus by providing UI and API testing as well as UI+ API testing the overall quality of testing can be improved significantly as listed below

The API Layer is an Ideal Place for Data Testing
Example: Suppose there is a product page on an eCommerce site to order a T-shirt. That T-shirt may have two designs, one for women and one for men, and may come in five different sizes and five different colors in each size. Testing all those permutations manually on the UI side is very difficult. However, at the API level, you can create one script that passes data for the input and have a separate file for each data combination and loop through them all in just a matter of seconds. That’s why the API layer is an ideal place for data testing.
However, testing only at the API layer won’t cover all the potential risks for the companies. Though API testing enables the QA teams to test every possible combination in business logic, UI testing is the only way to ensure that the data gets accurately translated to the API from a user’s perspective.
With Both UI and API Layer in Place, You Get a Much Higher Test Coverage
With UI and API testing implemented together, you are always covered with respect to
- Business logic testing
- Hidden scenario testing
- App usability testing
Building a single test automation framework perfectly joins two corners of the house, i.e. API and UI which help in expediting software development cycles.
You can test that the API layer of your app performs correctly with the GUI layer of the application by analyzing how API is processing the commands given by the user interface while performing specific steps.
Conclusion
Implementing a single framework for UI and API testing is an ideal approach to understand your app end-to-end which also helps in addressing the core issues with respect to quality at the source of the problem.
At Webomates, API and UI testing are done in parallel to make sure both business logic is working as expected and usability issues are fixed from the user perspective. For API testing, we emphasize on performance and security testing to ensure thorough testing of the API. For UI testing, we use various testing tools and the Galen framework for visual testing of the applications. Exploratory testing is used as an added layer of testing to expand the scope of tests and enhance the quality level.
To know more about the services offered by Webomates, you can click here to schedule a demo, or reach out to us at info@webomates.com.
Read Next –
Requirements traceability matrix
Test Automation vs Manual Testing
Exploratory testing in software testing
Tags: API Testing, UI testing

1 reply on “Mixing UI and API Testing – Testing UI Tricks”
Very informative discussion which was presented in easy understandable language.