Accelerate Success with AI-Powered Test Automation – Smarter, Faster, Flawless
Start free trialThe Contentious Issue of Developer Based Testing vs QA Based Testing
Developers make the code – to build the application. Testers break the code – to test the application and ensure its defect free. The Development and QA teams may seem two different teams on two different paths. However, the end goal of both teams is the same – a quality product that satisfies the customer.
Organizations nowadays are pivoting towards Agile DevOps delivery resulting in the developer-tester silos being shattered in the software development process. The organizations are also intending to reduce the cost of testing without impacting application quality. With the need of rapidly shipping new features in time-boxed sprints, there is an ongoing thought-provoking trend of making the developers perform testing. This is called the Developer-based testing or Development testing.
What Exactly is Developer-Based Testing?
The main role of a developer is to code new features or enhancements as per the requirements. However, it is also also important to ensure that the new code does not give rise to any defects when integrated with existing functionality of the application. So testing the code as soon as it is developed ensures quicker defect identification.
Currently, most of the developers perform unit testing, and few code-based tests to ensure that the particular unit of the application meets its design requirements and behaves as intended. Developers take the common approaches to write these tests – either Test Driven Development (TDD) or Behavior Driven Development (BDD).
Should Developers Test Their Own Code?
Yes, because this is a good thing as it expedites the process of exposing and fixing coding errors. It helps in reducing uncertainty in a unit. However, any additional testing responsibility put on them may take away the coding time that they are pro at and lead to decreased coding productivity.
Why QA-Based Testing is so Important and Cannot be Overlooked
A chef may whip up exotic dishes with exotic ingredients, but unless the consumers are satisfied, it wouldn’t matter. Same goes for an application. A developer may perfectly write a zero-error-code as per the requirement. But what if a page loads a few seconds late due to performance and load issues? What if there are security issues? “Our code is error-free’ will not come to the rescue and help you save face!
Development testing aims to eliminate coding errors before the code is passed on to the QA team. A developer focuses on a particular requirement or rather one part of the application and may not have a bird’s eye view of the entire application’s working or additional features being developed by other developers. A product that has good functionalities would still lose its face value if it’s not user-centric.
QA-based testing focuses on the holistic approach and covers the full spectrum of testing like Security Testing, Performance and Load Testing required to discover a host of issues that would otherwise go unnoticed until production.
The Final Destination – A Good Product and A Happy Customer
A perfect blend of both Developer-based and QA-based testing would ensure easy defect identification along with quality feature release. Hence, equal focus needs to be given on functional testing as well as non-functional testing that will help in bridging the gaps between business logic and user experience.
Grumbles of the Developers
Now that we have settled the Developer/QA based testing controversy, let’s get into the head of how a developer thinks and bust the typical stereotypes.
Does the development team think ‘QA does not provide any value?

If yes, it’s time to rethink your testing strategies. Following are the 4 major challenges faced by developers, and effective ways to resolve them..

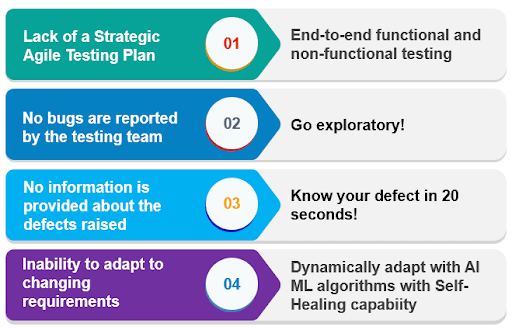
- Lack of a Strategic Agile Testing Plan
Benjamin Franklin has rightly said, “Failing to plan is planning to fail”.
Agile Testing is a continuous testing approach spanning all the phases of development until the delivery to the end customer. Ensure end-to-end functional and non-functional testing for a hassle-free release.
The Agile Testing Quadrants aid in understanding the relationship between various types of tests which help the team address the business and technological needs by employing stringent testing approach, both manual and automated, at different phases.
- No bugs are reported by the testing team – Go exploratory!
Is testing just proof that no errors are found in the developer’s code? Not all defects are due to the developer’s coding errors. What happens when there are zero defects in the code but it still fails? Go exploratory – A place where no scripted test has gone before!
The basic aim of exploratory testing is to pinpoint how a feature works under various conditions. It helps you scrutinize the potential risks by combining exploratory testing with regression testing.
- No information is provided about the defects raised – Know your defect in 20 seconds!
What do you expect a developer to do when the defect raised has no proper information?

Quality comes when you have proper defect triaging/reporting. Webomates shares real-time test results for every regression cycle getting executed through the CQ portal. The test results are available in the form of summaries and screenshots. Need a better way to help a developer? Provide them with a 20-second video that helps the developers to immediately understand the defect and fix it.
- Inability to adapt to changing requirements
It’s a known fact that in this ever-evolving environment, requirements keep changing. Getting defects/errors in the product during its last stage creates an unwanted challenge for the developers. The last-day last-minute code changes for every release make developers go crazy.
Webomates adopts automation solutions to support developers to operate with quality and agility. What usually takes others a week, Webomates gives you the results within 24 hours for a full feature testing, and 8 hours for a module testing with healed test cases. Webomates applies AI and ML algorithms to its self-healing test automation framework to dynamically adapt their testing scope to the changes. It shifts the needle from defect-based resolution to real-time resolution saving a huge amount of developers time

Conclusion
Not reviewing code, or suppressing errors are also some of the means that developers use to save time and meet deadlines.
Webomates believes that following a formal quality assurance process is imperative for a successful release. Along with ensuring effective communication and collaboration between developers and QA teams within defined SLA, Webomates QA team reaches out to developers with the Webomates Quality Quotient matrix where “x % is valid defects, y % invalid defects”. Webomates ensure that its quality quotient is always less than 10%.
Accelerate your Testing Journey with Webomates and provide your developers an opportunity to resolve high-risk issues before users ever encounter them.
Along with shifting left the testing process, our QA team embeds intelligent automation and continuous testing principles right across the software delivery pipeline.
With a perfect blend of Agile, DevOps, patented AI Defect Predictor tool and a test automation framework, Webomates can help you achieve a hassle-free release, every time!


Leave a Reply