Accelerate Success with AI-Powered Test Automation – Smarter, Faster, Flawless
Start free trialChildhood was fun for everyone and it was all because of the amusing elements during that phase of life. Among some of the popular games that tested a kid’s IQ was “find the difference” between two similar-looking images. Interestingly, both the images would appear to be exactly the same. The differences between them could be identified only on close scrutiny. Visual testing works on similar lines, where a tester has to match the client provided visual elements with the developed application to spot any anomalies.
When we talk about testing, it generally includes various attributes like functional, backend, database, user interface, etc. Among these attributes, visual testing concerns with the interface of the application/website. It checks the following:
- Position of UI elements
- Cross-browser compatibility
- Operating systems compatibility
- The correct rendering of UI elements as per the screen size
- And many more aspects that comprise verifying the user interface.
Basically, the end product should match the intended visual result. But, why conduct visual testing when everything can be covered under the umbrella of functional testing? Let’s explore this further in our article.
What is The Need for Visual Testing?
When an application is thoroughly tested and provided to the end-user, the very first thing that the user notices is the appearance or look and feel of the application/website. So, while the correct functionality is an integral part of the developed software, the user interface is equally important too. If the software interface is not user-friendly, the end-user will never be able to gauge the functionality effectively. Let us understand this with the help of the examples below.
Example 1:

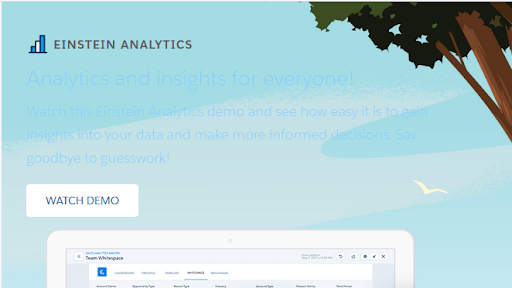
Look at this image from the Google homepage. The automation scripts written for functional testing will pass this screen on the basis that all the required elements are present. However, when someone is willing to change the language of Google, they will be unable to do so as all the language options are overlapping each other. Technically, it is correct, since the expected text is present, the hyperlink is functional, font-size, font-color everything is as per the provided wireframes. But is this useful for the end-user? That is why testing UI elements separately is important to verify visual elements like adapting as per the screen size, text color and background color mismatch, etc.
Example 2:
Let us take a look at another example that will showcase the importance of visual testing.

In the image above, the improper use of the font-color poses difficulty in reading. Again, it has all the necessary functional elements, which will make it pass the automation test. Such visual fiascos make a lot of difference in end-user experience. In order to avoid such issues, visual testing should be included as an integral part of the testing process, especially for the products dealing highly in UI.
Combining The Strengths of Manual Testing and Automation
We have discussed the importance of visual testing, but is it really worth doing it manually? All the examples mentioned above talk about one scenario, but what if we have to test an entire website or an application that has multiple pages/modules? If we take into consideration a simple website which has 6-7 pages, for testing even a single webpage or a module of an app, a tester has to test everything for the following combinations:
- OS: Windows, Android, iOS, macOS
- Browsers: Internet Explorer, Chrome, Firefox, Safari
- Devices: Computer, Laptop, Mobile, iPad
- Screen Resolutions: Varying resolutions depending on the size of the screen
These are just a few of the things that tester has to take into consideration while conducting visual tests. When even a simple “spot the difference” game can take significant time to find all the differences, then imagine the amount of time invested in testing the entire application or the website against the given specifications. For optimal testing better idea would be to make the visual testing a combination of both automation and manual testing. Elements like visibility, position, font-size, font-weight, font-color, the background color can be automated through UI automation. The functionality of those UI elements can be tested through manual testing so that if there is any rendering, orientation or other human errors, it can be notified to the development team for the fixes.

Webomates and Visual Testing
Webomates ensures that not only the functional requirements are tested and verified, but also the interface of the developed app is tested pixel by pixel to make sure that the end product matches the client’s requirements. Along with manual efforts, we have the Galen Framework which is compatible with all popular browsers and supports Java and this helps in automating the interface testing. This helps in saving both time and money. The triage report at the end of testing provides the UI related visual defects. Let the experts at Webomates take care of all your visual testing needs.
To read in detail about Webomates way of visual testing click here. If you are interested in learning more about Webomates CQ service please click here and schedule a demo or reach out to us at info@webomates.com
Tags: Automation, Automation Testing, Galen, Selenium Testing, Visual Testing

Leave a Reply